SEO is not all about optimizing for the right keywords. You have to nail your On-Page SEO to ensure that the page speed of your website is between 0-3 seconds. Keep reading to find out How Page Speed Affects SEO and how to boost your page speed in this blog.
The page speed of a web page is the time it takes to load up on a browser. A lot of factors can cause poor page speed. You need to identify why your pages are slow and implement SEO practices using reliable tools to boost the page speed of your website.
What Is Page Speed in SEO?
Page speed is the time required for a page to load when a user clicks on it through Search Engine Result Pages.
There has been a debate on whether page speed is a ranking factor. Will search engines not prioritize a page that loads faster but contains nothing valuable? Or will it rank an authoritative page higher that loads slower?
Before we crack this question, we’ll have to take a brief look at the history of How Page Speed Affects SEO.
The History – How Much Does Page Speed Affect SEO?
Google announced in 2010 that they had decided to identify site speed as a ranking factor. Back in the day, the update to the search algorithm pushed in 2010 by Google only applied to desktop results. Google made changes to its search algorithm for mobile users in July 2018.
The official announcement stated that Google will now count page speed as a ranking factor for mobile like it does for desktop users.
The Importance of Page Speed in SEO
Boosting page speed takes a lot of time and effort, but it’s something you should not ignore. Remember that you have to optimize for speed other than writing quality content if you want to rank higher on SERPs. Here’s why fast page speed matters in SEO:
Engage Mobile Users
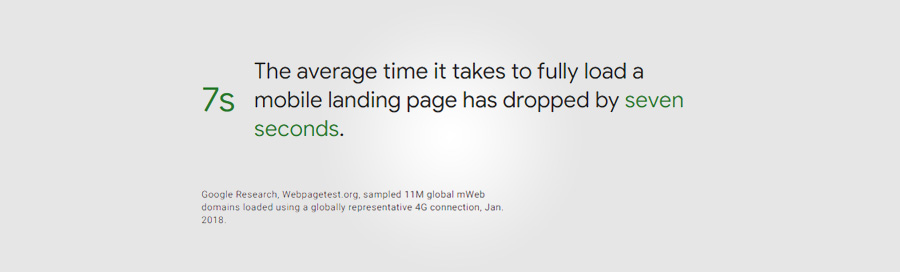
One cannot ignore the importance of page speed as a google ranking factor for mobile users.
Source: Think with Google
Mobile traffic now makes up more than half of the global web traffic. It’s essential to target mobile users if you want to boost the credibility of your business. The best way to target your mobile audience is to claim higher SERP rankings by boosting the speed of your web pages.
Improving the speed of your web pages can help you increase dwell time and reduce bounce rate. You can also implement the AMP framework to decrease the load time of your web pages.
Rank Higher on SERPs
As mentioned above, Google and other search engines rank pages with better page speed higher on SERPs – and this is How Page Speed Affects SEO of your website. Focusing only on content will not enable you to get more visitors to your website. You need to optimize the speed of your web pages if you want your website to rank higher on SERPs.
Boosts Conversion Rates
According to a report published by Kissmetrics, users will be quick to leave your page if it doesn’t load up faster. You can only increase your conversion rate if your website responds quickly. Allowing the users to interact with your products and services without any delay can make it easier to make more sales.
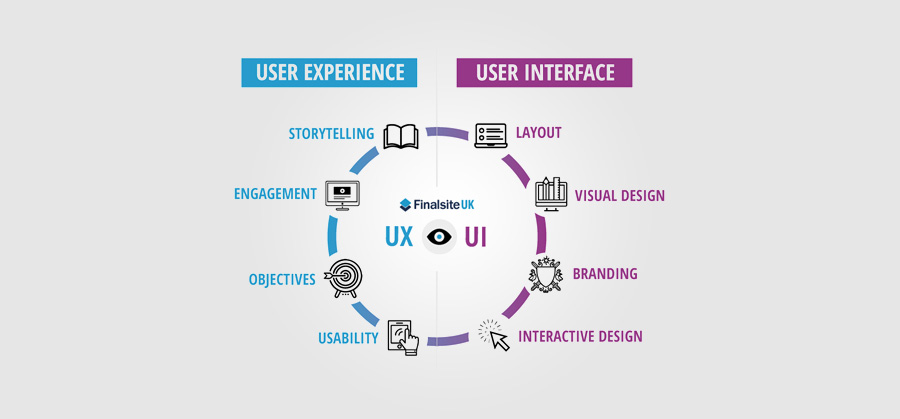
Enhances User Experience
Source: Finalsite
Improving the User Experience for your website visitors is more important than you think. With the decreasing attention span of online users, you need to provide relevant information in the shortest possible time.
People will be quick to leave your page if your website doesn’t load up fast. This is why you have to enhance the speed of your web pages to keep users engaged in your products or service.
What Is A Good Page Speed?
Now that you know How Page Speed Affects SEO, you should also know about the ideal page speed of a website.
Experts suggest that your website should load up between 0-3 seconds if you want to boost your conversions.
It’s easier to identify what page speed is good for websites, thanks to the PageSpeed Insights tool introduced by Google. According to this tool, if you get an SEO score of above 90, your website loads up fast.
How to Evaluate Page Speed?
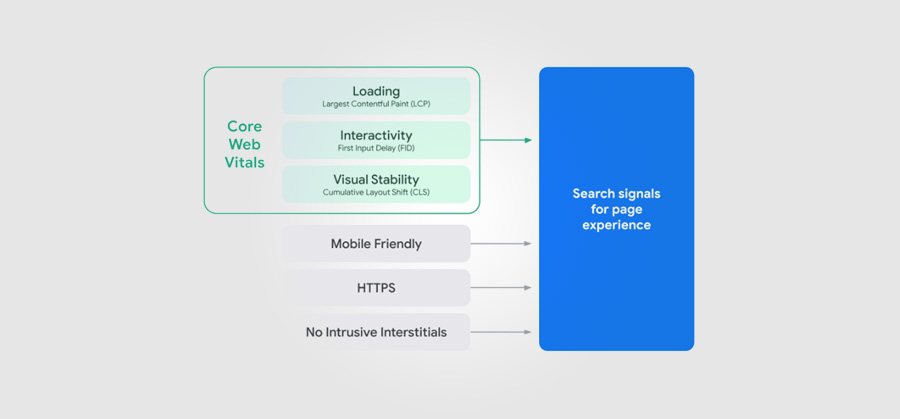
Core Web Vitals is a ranking factor according to the Page Experience Update introduced by Google. As an online business owner, you need to optimize for Core Web Vitals if you want to rank higher on SERPs and boost the speed of your web pages.
Source: Google Search Central Blog
The Core Web Vitals is divided into three factors:
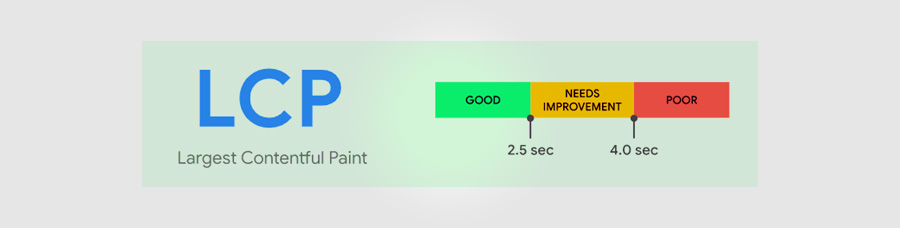
1. Largest Contentful Paint (LCP)
Source: web.dev
LCP is a metric that tracks how long it takes for a website to show its first rendered content, whether it’s an image or textual content. This metric doesn’t count for any color or background that might show on a webpage. LCP should show up within 2.5 seconds, according to Google.
2. First Input Delay (FID)
Source: rockcontent.com
FID is a metric that tracks what a user thinks of the interactivity and responsiveness of the website. This metric makes it easier for the search engine to track when a user tries to interact with a web page, and what response the browser gives. FID should be less than 100 milliseconds.
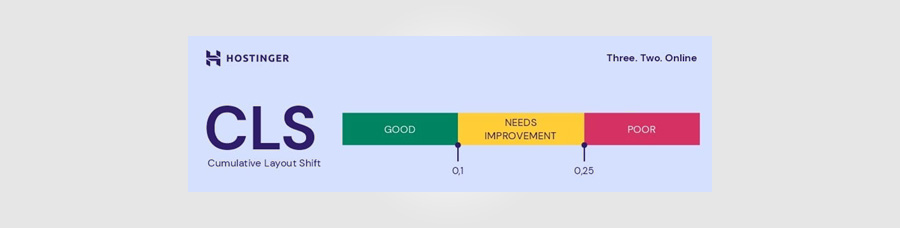
3. Cumulative Layout Shift (CLS)
CLS is a metric that tracks how much a page undergoes design changes when a user visits it. According to Google and UX experts, a page’s design shouldn’t change abruptly as it can surprise the website visitor. Google suggests that CLS should be less than 0.1.
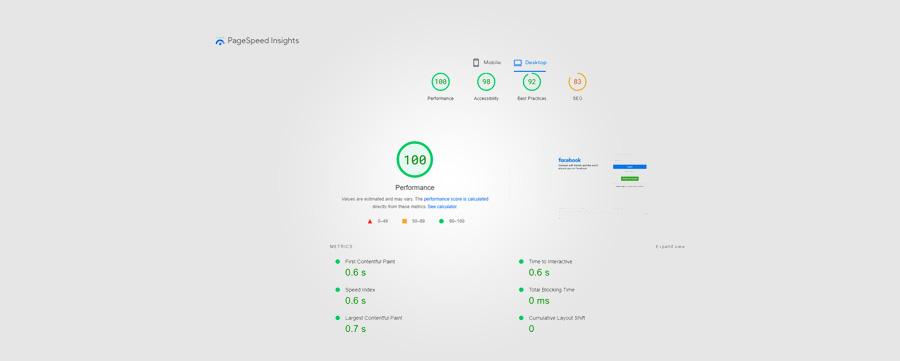
Other Speed Factors
Source: PageSpeed Insights
There are six other factors related to the page speed score. These factors are labeled as “field data.” You can find the value of these factors for your website using the Lighthouse tool made by Google. It’s essential to know about these factors to learn How Page Speed Affects SEO. Below is a brief introduction to the six factors:
First Contentful Paint
The FCP metric estimates the time it takes the browser to process the first bit of content provided by the DOM. This process shows the user that the website is loading up.
First Meaningful Paint
The FMP metric estimates how long it takes for the website to show the biggest above-the-field layout change. It also counts the time required to show fonts on a web page.
Speed Index
The Speed Index metric is used to estimate how long a web page takes to show a “visually populated” field to the user. This metric is calculated in milliseconds and depends on the viewport.
First CPU Idle
The First CPU Idle metric is used to calculate the time taken for the main thread of a web page before it’s ready to take input provided by the user.
Time to Interactive
The Time to Interactive metric is used to calculate the time taken between finishing the last Long Task and the gap of 5 seconds between network and main thread inactivity.
Max Potential First Input Delay
The Max Potential First Input Delay metric is used to measure the expected First Input Delay that any website visitor can observe.
How to Improve Website Page Speed?
Now that you are aware of the Core Web Vitals and six other major factors that influence the calculation of Page Speed, it’s time to delve into the “How” of improving page speed.
Improving page speed falls under the umbrella of Technical SEO. It’s better to work with an SEO expert who can analyze page speed issues and fix them if you’re not a geek. However, if you’re willing to try boosting page speed yourself, here’s how to improve google page speed the right way:
Eliminate Unnecessary Redirects
Many SEOs use redirect chains to redirect a website to its mobile version. Unnecessary redirect requests can make your website unresponsive or slow down page speed because of the additional HTTP request-response cycle.
Eliminating all the redirect chains effectively requires a lot of effort. You can simplify it by using the “Screaming Frog” tool.
Check Your Server Response Time
Server Response Time is the time taken to load up the HTML of your webpage. Experts suggest that the Server Response Time of your website should be under 200 ms. Here are some of the reasons that might increase Server Response Time:
3 Factors that Cause Slow Server Response Time
- Slow database queries
- Slow routing
- Slow application login
Prioritize Above-The-Fold Content
As mentioned above, the UX of your website plays an important role in page speed. You should prioritize showing the above-the-field content if you want to keep the user engaged on your website and reduce the bounce rate.
Optimize Media Files
Optimizing media files like images and GIFs on your website will make it easier for you to boost page speed. There are several factors that dictate whether and how you optimize media files on your website. It’s better to enlist the goals you want to achieve with media files on your website before you start optimizing those files.
Use Gzip Compression
GZIP compression is one of the cool ways to boost page speed for SEO purposes. Enabling GZIP compression support on your server can reduce transferred response. You can read this guide on what GZIP compression is and how you use it.
Introduce a Caching Policy
Having a specified caching policy can overcome the delay in processing which is one of the factors that blocks page rendering. A good caching policy can identify and solve all the caching problems. Read this resource to learn how to benefit properly from browser caching.
Conclusion
We’ve answered the questions “How Page Speed Affects SEO” and “How to Improve Mobile Page Speed” in this blog. In case you have any query about your site’s page speed, you can reach out to our SEO experts to get proper guidance. Make sure you subscribe to our email list to stay updated about all things SEO!